Capítulo 7: Todo proyecto se valida con Landing page y un form.
15 min de lectura
Una Landing Page es una página web que tiene por objetivo mostrar tu propuesta de valor al mundo e intentar convertirla en un lead, o potencial cliente para tu negocio.
En ella, deberás resumir lo que hace tu producto o servicio al mundo de manera convincente para que cuando un potencial usuario se acerque a ella, se sienta identificado con el problema que merece la pena resolver y decida dejar sus datos para mostrar interés por tu producto/servicio.
Y esto no es baladí. Vivimos en una época en la que cada vez somos más recelosos con nuestros datos personales, lo que hace que nos pensemos dos veces antes de dejar nuestro email o nuestro teléfono a una página que no conocemos.
Es por eso que te voy a dar unos pequeños consejos para que hagas una buena landing page y las herramientas para poder hacerlo sin escribir una línea de código.
¿Cómo hacer una buena Landing Page?
Sobre esto hay muchísima literatura. Sin embargo con los años me he dado cuenta de que hay dos factores clave a la hora de tener una buena landing page.
Ser capaz de generar confianza
Ser capaz de transmitir bien la propuesta de valor
Y vamos a empezar por la segunda, transmitir la propuesta de valor. Para lo que yo siempre hago el mismo ejercicio.
Una de las secciones más importantes de tu página web es la primera sección. La razón es que un usuario que llega a tu web habitualmente tarda menos de 3 segundos en decidir si se va a quedar o no. Como te decía somos gente ocupada y estamos a mil cosas, así que el primer impacto de tu página web es realmente importante.
Es tan importante, que se conoce como “Hero Section” ¡Sección héroe, ni más ni menos!.
Y esta sección habitualmente está compuesta de 4 elementos:
Titular: Una frase corta, de habitualmente 30-40 caracteres en la que se explique el problema que merece la pena resolver.
Descripción: Un párrafo de habitualmente 3 frases, en el que profundices sobre cómo tu producto/servicio resuelve este problema.
CTA: Un botón que invite a la acción al usuario. Debe ser llamativo, claro y habitualmente llevará a una Lista de Espera.
Imagen: Normalmente se añade una imagen que muestre un mockup o prototipo del producto, o en caso del servicio puedes buscar una imagen de stock que represente lo que ofrecéis o buscar una ilustración que lo ejemplifique.
Así que ahora es el momento de ponerse manos a la obra. Coge papel y lápiz y haz un boceto tal que así:
Ahora, es el momento de pensar en qué textos van en cada una de las cajas. No queremos ni pensar en el diseño, ni la tipografía ni los colores. Simplemente en los textos.
Encontrar los mensajes adecuados no es sencillo. Es algo que lleva mucho tiempo y que debe pasar por un proceso iterativo, a base de enseñárselo a usuarios y ver si se entiende lo que quieres transmitir.
Sin embargo recuerda que queremos lanzar lo antes posible, por lo que no te bloquees por esto. Busca centrarte en el problema que tiene tu usuario y no tanto en lo maravillosa que es tu solución.
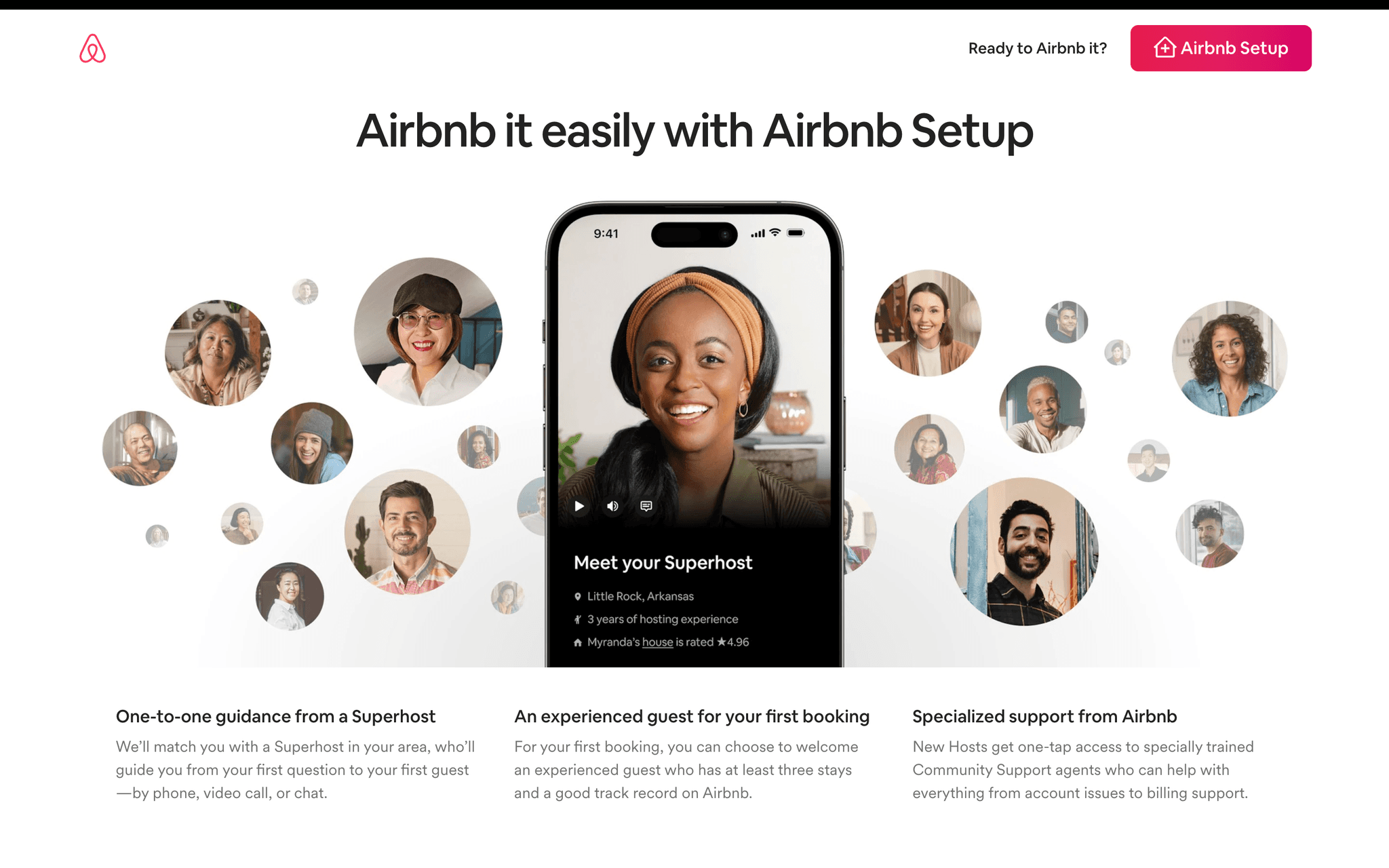
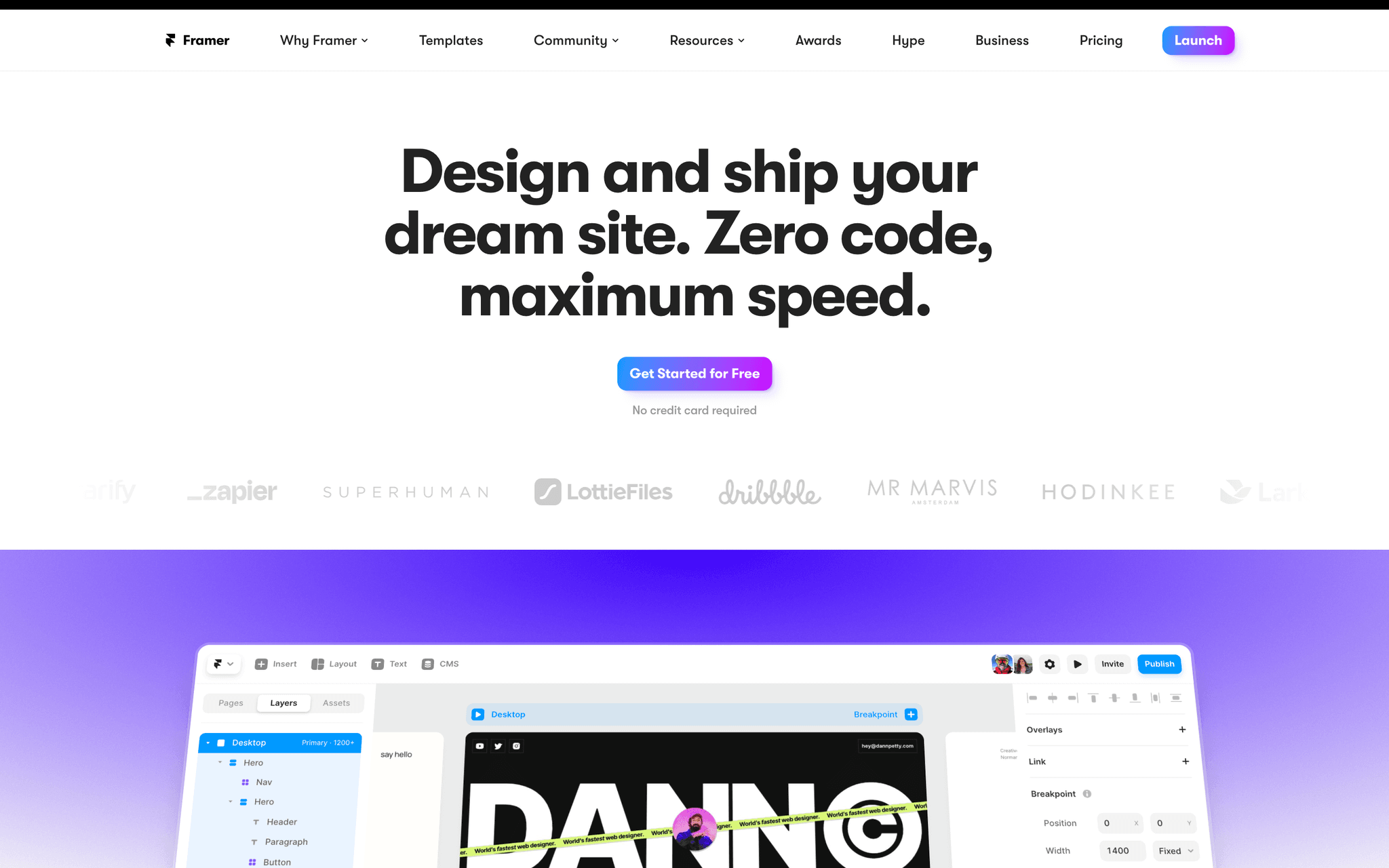
Te dejo ejemplos de páginas que lo hacen realmente bien:
Sin embargo, ¿qué diferencia a una landing page buena de una que no lo sea tanto? La confianza que sea capaz de generar.
Generando confianza en tu Landing Page
Cuando un usuario llega a nuestra página web, piensa que es probable que sea la primera vez que nos ven y que no tienen ni idea de quienes somos. Por lo cual uno de nuestros principales objetivos debe ser conseguir que los usuarios confíen en que es un producto o servicio serio.
Y para ello hay tres aspectos que hay que cuidar:
Diseño de la página: Suelo ser una persona que le gusta un buen diseño y no te voy a pedir que hagas algo súper complejo y a medida, pero hoy en día es realmente sencillo construir páginas web profesionales que tengan un aspecto cuidado y que den una imagen de profesionalidad, como vamos a ver a continuación con Framer.
Preocuparte de cosas como escoger una buena combinación de tipografías, colores que funcionen bien entre ellos, imágenes e iconos cuidados pueden hacer que un usuario perciba mucha más profesionalidad en nuestro proyecto.
Y si el diseño no es lo tuyo, no te preocupes, siempre vas a poder encontrar plantillas que te ayuden a ello.
Logos: Si has trabajado con algún cliente ya, esta sección es realmente imprescindible. Como clientes buscamos indicadores de que el servicio o producto es confiable, por lo que cuando vemos que otras empresas han utilizado un producto, nos sentimos mucho más propensos a confiar. “Si ellos lo usan, es que seguro que es bueno”.
Sin embargo, en una fase inicial es probable que no los tengas. Muy importante que no te los inventes si no los tienes. Sin embargo a poco que consigas algún cliente, es algo que puede ayudar muchísimo a generar confianza en tus usuarios.
Testimonios: La confianza y la experiencia de otros usuarios es una de las mayores palancas para generar confianza. Tener usuarios que hablen bien de tu servicio es auténtico oro.
Una vez que tenemos esto en papel y lápiz, vamos a pasar a convertir esto en una página web.
Y para eso vamos a utilizar Framer. Porque no te va a hacer falta saber programar para que tengas tu landing page hecha en horas.
Construyendo una web sin una línea de código con Framer
Para crear webs hay muchas (¡muchísimas!) herramientas.
Sin embargo, mi favorita para ello es Framer, porque es una herramienta relativamente sencilla pero con resultados realmente espectaculares en cuanto a diseño si partes de las plantillas que vienen por defecto y la posibilidad de ampliar los límites de estas plantillas para hacer diseños personalizados de manera sencilla.
Así que ahora es el momento que vayas a Framer.app y te crees una cuenta.
Te recomiendo encarecidamente que partas de una plantilla, como esta o esta.
Deberás trasladar lo que tienes en tu papel, de la mejor manera posible a la web que estás construyendo.
No te frustres en esta fase porque no tengas una sección que sea exactamente como la quieres, si no que intenta partir de los bloques que te ofrece la plantilla y escoger aquel que más se adapta a lo que tú buscas.
Si quieres entender cómo funciona Framer o necesitas ayuda, puedes verte este curso gratuito en el que te daremos los básicos para que tengas una idea de cómo funciona esta herramienta.
No te debería llevar más de 2-3 horas tener la primera versión de tu landing page.
Si te lleva mucho más es que estás dedicando demasiado tiempo. Recuerda que es tu primera versión y que nuestro objetivo es lanzar cuanto antes. Así que asegúrate de que no hay ningún error flagrante en la página (como dejarte Lorem ipsums o textos en inglés), pero no te obsesiones porque quede perfecta.
Una vez que termines puedes hacer dos cosas:
Publicarla a un subdominio.framer.app, lo cual es completamente gratis y te permitirá tener una página web publicada en minutos.
Publicarla a un dominio personalizado: Esta es la opción que te recomiendo si tienes algo de presupuesto que puedas dedicar al proyecto. Implicará que tengas que pagar el plan mini de Framer (5€/mes) y un dominio (aproximadamente 12€/año), sin embargo le va a dar más confianza a tus usuarios, por lo que si puedes permitírtelo siempre será algo recomendable.
Cuando lancé Nocodehackers no tenía ese presupuesto para invertir, así que me decidí a lanzarlo a un subdominio .webflow.io porque era completamente gratis.
Así que no te obsesiones por que no tengas dominio, pero si puedes, será algo bueno para tu negocio.
Una vez que tengas esto hecho, el siguiente paso es construir un formulario para captar leads.
Construyendo formularios sin código con Mailchimp
A la hora de insertar formularios hay infinitas maneras de hacerlo.
Probablemente la herramienta que hayas usado para crear la web (si me has hecho caso será Framer) te incluya alguna manera de tener tus formularios.
Sin embargo, la maravilla del no-code es que puedes integrar prácticamente cualquier herramienta de manera realmente sencilla. Y en el mundo del email marketing hay infinitas herramientas que te pueden servir para ello.
En este momento, podría recomendarte que fueras por un formulario sencillo de Airtable, o que fueras a algo más complejo y utilizaras Tally.so (Haré un apunte final sobre ellas), pero si hay una herramienta con muchísimas posibilidades, gratis y que te servirá para dar tus primeros pasos en el mundo del email marketing, esa es Mailchimp.
Aunque es una herramienta que empieza a escalar mal en cuanto tienes que pagar, su versión gratuita es suficientemente amplia como para que puedas tener todo lo que necesitas para captar los emails de la gente interesada en tu proyecto
Recuerda que lo que estamos es validando que el proyecto tiene sentido, por lo que nuestro objetivo será conseguir que nuestra lista de correo se llene de gente interesada en lo que estamos ofreciendo.
Conectar Mailchimp y framer es absurdamente sencillo.
Céntrate en lo sencillo. No necesitas en principio más que un nombre y un email. El nombre es importante porque vamos a intentar personalizar nuestras comunicaciones a los usuarios en la medida de lo posible, además que lo hace un poco más humano.
Sin embargo, hay veces que necesitas recopilar más información de tus usuarios para entender cuáles son sus necesidades. Es en esos casos donde tiene sentido optar por una alternativa diferente de herramienta y construir algo más robusto. Te voy a dar dos opciones:
Airtable
Es la herramienta para crear bases de datos sin código más usada del mercado. Te permitirá ver todos los leads y en el futuro automatizar emails, procesos o todo lo que quieras. Toda mi empresa está sostenida en Airtable, para que te hagas una idea.
Lo mejor es que tiene un formulario sencillo, pero altamente personalizable que podrás compartir con tus usuarios o insertarlo en tu web para obtener su lead.
¿Cuándo lo recomiendo? Cuando vayas a necesitar un proceso automatizado para validar tu MVP, o cuando busques un formulario sencillo, pero con opciones como puede ser seleccionar de un desplegable.
Tally.so
Es una herramienta que te permitirá crear formularios complejos, con una lógica más avanzada y una experiencia de usuario realmente buena. Se integra muy bien con Airtable, por lo que hacen un combo increíble para montar todo tu backend.
¿Cuándo lo recomiendo? Cuando quieras personalizar la experiencia y en función de lo que responda el usuario llevarlo a un lugar u otro. Es ideal para segmentar tu audiencia. Además es completamente gratis si no te importa su marca de agua en el formulario.
Elijas la que elijas, crea un formulario y añádelo a tu landing. Publicalo, comprueba que funciona correctamente y estarás en condiciones de lanzar el proyecto al mundo.
Capítulo 8